
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Ajoutez simplement data-toggle=" effondrer " et un data-target à l'élément pour attribuer automatiquement le contrôle d'un ou plusieurs éléments réductibles. L'attribut data-target accepte un sélecteur CSS pour appliquer le effondrer à. Assurez-vous d'ajouter la classe effondrer à l'élément pliable.
Simplement, comment fonctionne l'effondrement de Bootstrap?
Réduire l'amorce attributs Il suffit d'ajouter data-toggle=" effondrer " et une cible de données à la fonctionnalité pour nommer rapidement le contrôle d'un élément réductible. L'attribut data-target reçoit un sélecteur CSS pour ajouter le effondrer à. Assurez-vous d'apporter la classe effondrer à la fonction pliable.
De plus, comment faire un effondrement ? Réduire ou développer des parties d'un document
- Placez votre curseur dans l'en-tête.
- Sous l'onglet Accueil, cliquez sur la flèche dans le groupe Paragraphe.
- Dans la boîte de dialogue Paragraphe, cochez la case en regard de Réduit par défaut.
- Cliquez sur OK.
Ici, qu'est-ce que la classe d'effondrement Bootstrap ?
classe d'effondrement indique un élément pliable (un < div > dans notre exemple); c'est le contenu qui sera affiché ou masqué d'un simple clic. Pour contrôler (afficher/masquer) le contenu réductible, ajoutez le data-toggle=" effondrer " attribut à un ou un élément.
Comment s'effondrer en CSS?
- Définissez le modèle de réduction des bordures pour deux tables: #table1 { border-collapse: separate;
- Lors de l'utilisation de "border-collapse: separate", la propriété border-spacing peut être utilisée pour définir l'espace entre les cellules: #table1 {
- Lors de l'utilisation de "border-collapse: collapse", la cellule qui apparaît en premier dans le code sera "win": table, td, th {
Conseillé:
Comment réduire la taille de mon fichier OST ?

Réduisez la taille du fichier de dossier hors connexion (.ost) Supprimez tous les éléments que vous ne souhaitez pas conserver, puis videz le dossier Éléments supprimés. Dans le menu Outils, cliquez sur Paramètres du compte. Dans la liste, sélectionnez Microsoft Exchange Server, puis cliquez sur Modifier. Cliquez sur Plus de paramètres
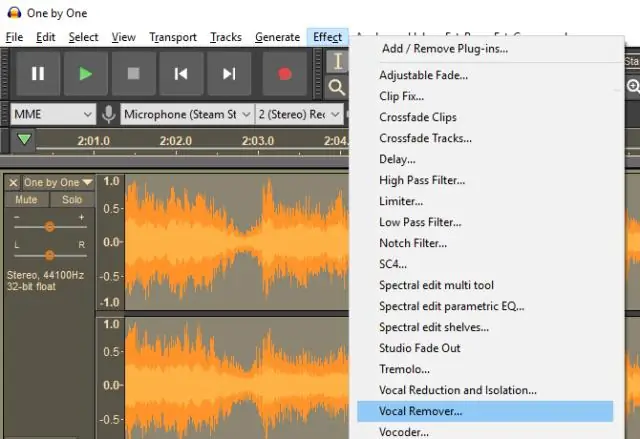
Comment réduire la taille d'un fichier mp3 dans Audacity ?

Audacity Téléchargez et installez Audacity. Cliquez sur Modifier, Ouvrir, choisissez le fichier à compresser et cliquez sur OK. Cliquez sur Taux de projet et choisissez une valeur inférieure. Cliquez sur la flèche déroulante à côté du nom du fichier audio et sélectionnez Split Stereo Track, sélectionnez Mono en cliquant sur la liste déroulante à côté des deux pistes
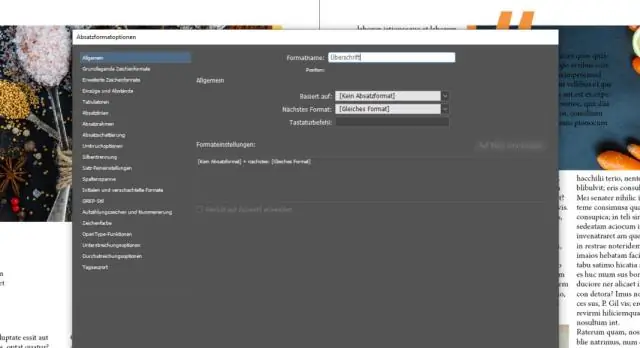
Comment réduire l'espace entre les lignes dans InDesign ?

Solution : utilisez la justification verticale et la limite d'espacement des paragraphes Avec l'outil Sélection, sélectionnez le cadre de texte. Choisissez Objet > Options de bloc de texte pour afficher la boîte de dialogue Options de bloc de texte. Cliquez sur l'onglet Général. Ensuite, définissez la limite d'espacement des paragraphes sur un grand nombre. Cliquez sur OK
Comment réduire l'asymétrie dans Teradata ?

Pour éviter l'asymétrie, essayez de sélectionner un index primaire qui a autant de valeurs uniques que possible. Les colonnes PI telles que le mois, le jour, etc. auront très peu de valeurs uniques. Ainsi, lors de la distribution des données, seuls quelques ampères contiendront toutes les données, ce qui entraînera une distorsion
Comment réduire l'écran de mon moniteur ?

Comment réduire la taille de l'affichage sur un moniteur Déplacez le curseur dans le coin supérieur droit de l'écran pour ouvrir la barre de menus Windows. Cliquez sur Rechercher et tapez « Afficher » dans le champ de recherche. Cliquez sur "Paramètres", puis sur "Affichage". Cela fera apparaître le menu de configuration des paramètres d'affichage. Cliquez sur « Ajuster la résolution », puis sur le menu déroulant « Résolution »
