
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
2 réponses. Régler les div avoir un style "position:fixed" puis ensemble " la gauche :0px;top:0px". Cela rend le clé div jusqu'au sommet la gauche du navigateur au lieu de sa position relative dans le flux HTML.
De même, comment faire en sorte qu'un div colle au bas d'un autre div ?
Si vous voulez qu'il soit placé au bas mais à l'intérieur du parent div puis utiliser bas :0 à la place. Vous pouvez utiliser left:0 pour l'aligner sur la gauche bas ou right:0 pour l'aligner à droite. Définir la largeur et la hauteur du parent div avec sa position relative.
De même, comment rendre ma position collante ? Pour voir l'effet de positionnement collant , sélectionnez le position : collant option et faites défiler ce conteneur. L'élément défilera avec son conteneur, jusqu'à ce qu'il se trouve en haut du conteneur (ou atteigne le décalage spécifié en haut), puis s'arrêtera de défiler pour rester visible.
Juste alors, comment rendre un div collant ?
À Fabriquer un élément collant , faire : make_sticky('# collant -elem-id'); Lorsque l'élément devient collant , le code gère la position du contenu restant pour l'empêcher de sauter dans le vide laissé par le collant élément. Il renvoie également le collant élément à sa non-origine collant position lors du défilement au-dessus.
Qu'est-ce que la position collante?
position : collant est une nouvelle façon de position éléments et est conceptuellement similaire à position : corrigé. La différence est qu'un élément avec position : collant se comporte comme position : relatif au sein de son parent, jusqu'à ce qu'un seuil de décalage donné soit atteint dans la fenêtre.
Conseillé:
Comment faire pointer mon domaine GoDaddy vers Azure ?

Connectez-vous à votre compte dans GoDaddy et cliquez sur le bouton « Gérer » pour les DOMAINES. Sélectionnez le domaine que vous souhaitez utiliser et sélectionnez « DÉTAILS DU DOMAINE ». Dans les détails des domaines, sélectionnez 'DNS ZONE FILE' et modifiez-y ajoutez 4 paramètres : A(Host) modifiez la valeur 'Points To' en adresse IP à partir de la fenêtre de l'étape 4
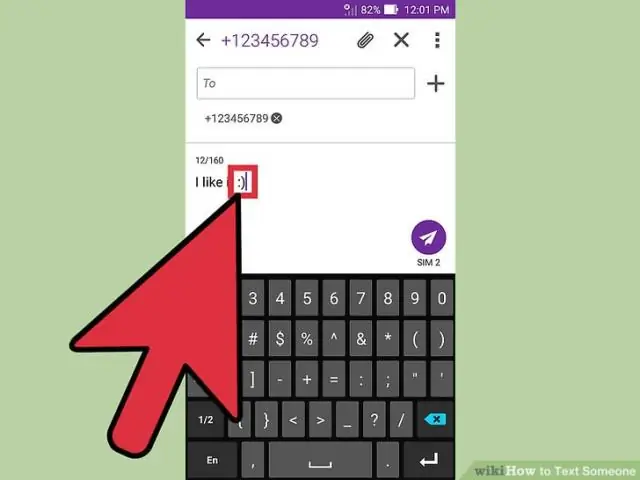
Comment tapez-vous avec votre main gauche ?

Si vous utilisez la main gauche, il se décalera vers la gauche. Vous centrez 'HOME BASE' sur le clavier (HOME BASE sont les quatre touches au centre même de toutes les lettres - F G H J), à peu près tout droit de votre hanche. Pour trouver le bon endroit pour votre clavier, asseyez-vous à votre espace de travail et laissez pendre vos bras
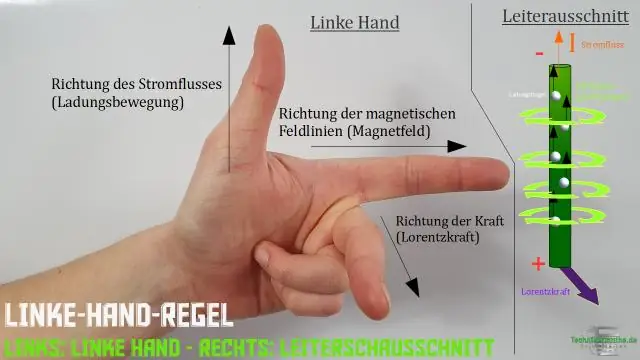
Comment faire une flèche vers le bas dans un texte ?

Pour taper un symbole de flèche en utilisant son code Alt dans Word, dans Excel, etc. Assurez-vous d'activer NumLock, maintenez la touche Alt enfoncée, tapez la valeur Alt Code de la flèche souhaitée, par exemple pour un symbole de flèche vers le bas, tapez 2 5 sur le pavé numérique, relâchez la touche Alt et vous obtenez un ↓ flèche vers le bas
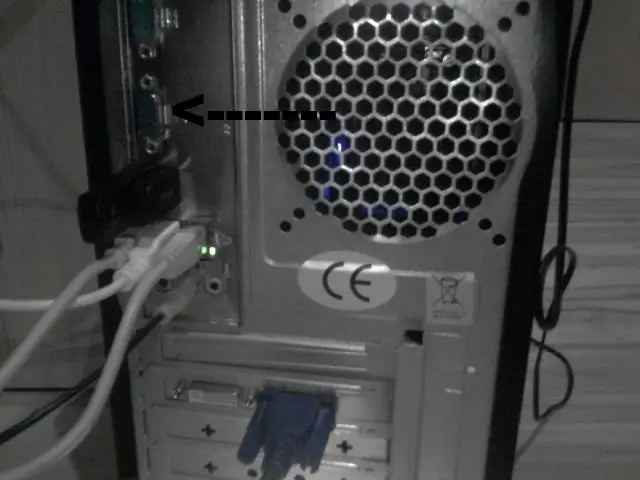
Comment faire fonctionner mon câble VGA vers HDMI ?

Pour ce faire, il est nécessaire de faire passer le signal VGA via un convertisseur, qui prendra le signal vidéo analogique VGA et les signaux audio stéréo et les convertira en signaux numériques qui pourront ensuite être envoyés via un câble HDMI pour une connexion à un moniteur avec un connecteur HDMI
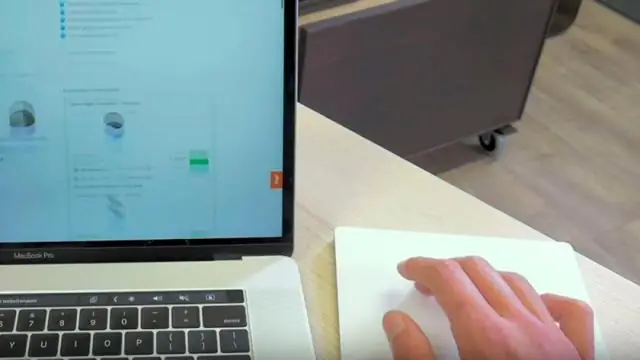
Comment faire défiler vers le bas sur mon trackpad Mac ?

Sélectionnez « Trackpad » dans la section « Matériel ». Cliquez sur la case à côté de « Scroll » sous l'en-tête « Deux doigts » si la case à cocher n'est pas déjà sélectionnée. Fermez les Préférences Système. Placez deux doigts sur le trackpad de votre Macbook et déplacez-les vers le haut ou vers le bas pour faire défiler vers le haut ou le bas votre page Web ou votre document actuel
