
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Installer AngularJS Projet en Visual Studio
D'abord , créer nouveau projet en cliquant sur le lien Nouveau projet sur la page de démarrage. Cela ouvrira la boîte de dialogue Nouveau projet, comme indiqué ci-dessous. Sélectionnez Web dans le volet de gauche et ASP. NET Web Application dans le volet du milieu, puis cliquez sur OK
Les gens demandent également comment créer une application angulaire dans le code Visual Studio ?
Premiers pas avec Node. js, Angular et Visual Studio Code
- Ouvrez PowerShell en mode administrateur. Installez la CLI angulaire:
- Accédez au dossier dans lequel vous souhaitez créer votre application angulaire. Je suis allé à mon C:/
- cd dans votre nouveau répertoire d'applications que vous venez de créer, dans ce cas.
- Construisez l'application et démarrez le serveur.
- Ouvrez Visual Studio Code.
- Cliquez sur Fichier, Ouvrir le dossier.
- Ouvrez le dossier que vous avez créé.
- emballer.
On peut également se demander comment est configuré l'environnement de développement angulaire ? Comment configurer l'environnement de développement pour Angular 7
- Voici la liste des outils que nous devrons installer:
- Étape 1: Installez le code Visual Studio.
- Étape 2: Installez Node.
- Étape 3: Gestionnaire de packages de nœuds (NPM)
- Étape 4: Installez Angular CLI.
- Ouvrez Visual Studio Code et sur l'écran d'accueil, entrez Ctrl +~ pour ouvrir le terminal intégré.
- Étape 2: Dans le terminal intégré VS Code, entrez.
En conséquence, comment ajouter AngularJS à Visual Studio ?
Étapes pour ajouter AngularJS
- Ouvrez Visual Studio 2017.
- Ouvrez votre projet vide maintenant.
- Nous allons ajouter le script AngularJS et les fichiers de support.
- La fenêtre NuGet-Solution s'ouvrira.
- Sélectionnez AngularJS comme dans la capture d'écran ci-dessous et cochez la case sur le côté droit.
- Il faudra quelques minutes pour ajouter AngularJS à notre projet.
Comment ouvrir un projet angulaire dans Visual Studio 2019 ?
Maintenant, ouvert les Visual Studio 2019 prévisualiser et créer l'ASP. NET Core 3.0 application . Sélectionnez le modèle d'application Web ASP. NET Core. Lorsque vous cliquez sur OK, vous obtenez l'invite suivante. Sélectionnez ASP. NET Core 3.0 (assurez-vous que ASP. NET Core 3.0 est sélectionné) et choisissez le Angulaire modèle.
Conseillé:
Comment créer un nouveau projet dans Visual Studio 2010 ?

Créer un nouveau projet Web Choisissez Démarrer | Tous les programmes | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express. Cliquez sur Nouveau projet. Mettez en surbrillance le dossier Visual C#. Sélectionnez un type de projet. Tapez le nom No Code Project dans le champ Nom
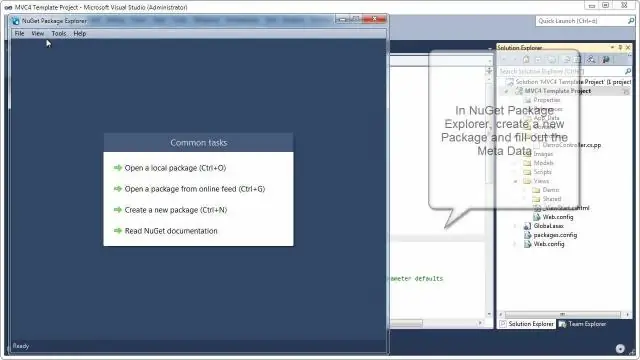
Comment créer un package Nuget dans Visual Studio ?

Vous pouvez configurer Visual Studio pour générer automatiquement le package NuGet lorsque vous générez le projet. Dans l'Explorateur de solutions, cliquez avec le bouton droit sur le projet et choisissez Propriétés. Dans l'onglet Package, sélectionnez Generate NuGet package on build
Comment créer un effet vintage dans Premiere Pro ?

Comment créer un filtre vintage des années 80 dans Adobe Premiere Pro CC 2019 Créez une séquence ou accédez à une séquence dans une séquence à laquelle vous souhaitez appliquer l'effet. Ouvrez l'espace de travail Color ou Lumetri Color. Dans Lumetri Color, accédez à la section Créative et ajustez l'effet Film fondu
Comment créer une application dans Visual Studio ?

Ouvrez Visual Studio 2017 Dans la barre de menus, choisissez Fichier > Nouveau > Projet. La boîte de dialogue doit ressembler à la capture d'écran suivante. Sur le côté gauche de la boîte de dialogue Nouveau projet, choisissez Visual C# ou Visual Basic, puis choisissez Windows Desktop. Dans la liste des modèles de projet, choisissez l'application Windows Forms (
Comment créer un nouveau projet JS de nœud dans le code Visual Studio ?

Créez un nouveau nœud. js projet Ouvrez Visual Studio. Créer un nouveau projet. Appuyez sur Echap pour fermer la fenêtre de démarrage. Ouvrez le nœud npm et assurez-vous que tous les packages npm requis sont présents. Si des packages sont manquants (icône de point d'exclamation), vous pouvez cliquer avec le bouton droit sur le nœud npm et choisir Installer les packages npm manquants
