
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Travail avec objets . JavaScript est conçu sur un simple objet paradigme basé. Un objet est une collection de propriétés et une propriété est une association entre un nom (ou une clé) et une valeur. La valeur d'un bien pouvez être une fonction, auquel cas la propriété est appelée méthode.
En gardant cela à l'esprit, à quoi servent les objets en JavaScript ?
Objet Méthodes Les méthodes sont des actions qui peuvent être exécutées sur objets . Objet les propriétés peuvent être à la fois des valeurs primitives, d'autres objets , et fonctions. Un objet la méthode est une objet propriété contenant une définition de fonction. Objets JavaScript sont des conteneurs pour les valeurs nommées, appelées propriétés et méthodes.
De plus, comment initialiser un objet en JavaScript ? Objets peut être initialisé en utilisant un nouveau Objet (), Objet . create(), ou en utilisant la notation littérale (notation d'initialisation). Un objet initializer est une liste délimitée par des virgules de zéro ou plusieurs paires de noms de propriété et valeurs associées d'un objet , entouré d'accolades ({}).
De plus, qu'est-ce qu'un objet en JavaScript avec exemple ?
Un objet javaScript est une entité ayant un état et un comportement ( Propriétés et méthode). Par exemple: voiture, stylo, vélo, chaise, verre, clavier, moniteur, etc. JavaScript est un langage basé sur les objets. Tout est un objet en JavaScript.
Comment définir un objet en JavaScript ?
En gros, objets en JavaScript Peut être défini comme un ensemble non ordonné de données connexes, de type primitif ou référence, sous forme de couples « clé: valeur ». Ces clés peuvent être des variables ou des fonctions et sont appelées propriétés et méthodes, respectivement, dans le contexte d'un objet.
Conseillé:
Comment fonctionnent les bots sur les réseaux sociaux ?

Que sont les robots des réseaux sociaux ? Un type de boton un réseau de médias sociaux utilisé pour générer automatiquement des messages, défendre des idées, agir en tant qu'abonné des utilisateurs et en tant que faux compte pour gagner lui-même des abonnés. On estime que 9 à 15% des comptes Twitter peuvent être des robots sociaux
Comment faites-vous les pronoms d'objets directs et indirects en espagnol ?

Lorsque vous utilisez des pronoms objets directs et indirects en espagnol, vous devez choisir entre 'lo' et 'le' pour la traduction de 'lui' et 'it', 'la' et 'le' pour la traduction de 'her' et ' it', et 'los', 'las' et 'les' pour la traduction de 'them'
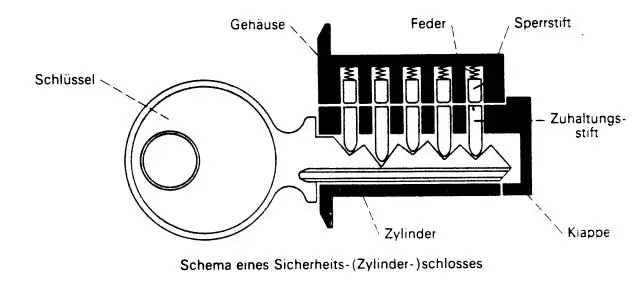
Comment fonctionnent les serrures et les clés ?

Les serrures à goupille et à goupille de base ont plusieurs goupilles à ressort à l'intérieur d'une série de petits cylindres. Lorsque la clé droite glisse dans une serrure à goupille et à goupille, les dents pointues et les encoches sur la lame de la clé permettent aux goupilles à ressort de monter et de descendre jusqu'à ce qu'elles s'alignent avec une piste appelée ligne de cisaillement
Comment fonctionnent les promesses JavaScript ?

Faire nos propres promesses JavaScript Le constructeur Promise prend une fonction (un exécuteur) qui sera exécutée immédiatement et passe en deux fonctions : resolve, qui doit être appelée lorsque la Promesse est résolue (passage d'un résultat) et rejet, lorsqu'elle est rejetée (passant une erreur)
Comment fonctionnent les modules en JavaScript ?

Les modules sont de petites unités de code indépendant et réutilisable que l'on souhaite utiliser comme blocs de construction pour créer une application Javascript non triviale. Les modules permettent au développeur de définir séparément les membres privés et publics, ce qui en fait l'un des modèles de conception les plus recherchés dans le paradigme JavaScript
