
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Modules sont de petites unités de code indépendantes et réutilisables que l'on souhaite utiliser comme éléments constitutifs pour créer un code non trivial Javascript application. Modules laisser le développeur définir les membres privés et publics séparément, ce qui en fait l'un des modèles de conception les plus recherchés dans JavaScript paradigme.
Les gens demandent aussi, comment utiliser les modules JavaScript ?
Sommaire
- Un module est un fichier. Pour que l'import/export fonctionne, les navigateurs ont besoin de.
- Les modules ont leur propre étendue locale de haut niveau et leurs fonctionnalités d'échange via import/export.
- Les modules utilisent toujours strict.
- Le code du module n'est exécuté qu'une seule fois. Les exportations sont créées une fois et partagées entre les importateurs.
De même, comment fonctionnent les modules ? Modules sont utilisés pour organiser le contenu des cours par semaines, unités ou structure organisationnelle différente. Modules essentiellement créer un flux linéaire unidirectionnel de ce que les élèves devrait faire dans un cours. Chaque module peut contenir des fichiers, des discussions, des devoirs, des quiz et d'autres supports d'apprentissage.
On peut aussi se demander, puis-je utiliser des modules JS ?
Il ne nous reste plus qu'à appliquer le principal. module js à notre page HTML. Tu pouvez seul utilisation importer et exporter des déclarations à l'intérieur modules ; pas des scripts normaux. Remarque: vous pouvez aussi importer modules dans les scripts internes, tant que vous incluez, par exemple //include script here.
Comment fonctionnent les importations JavaScript ?
Importation Javascript l'instruction est utilisée importer des fixations qui sommes exporté par un autre module. Si vous avez une application très complexe et que vous avez à faire défiler des centaines ou des milliers de lignes de code, puis un travail de débogage ou simplement de comprendre l'application devient beaucoup plus difficile.
Conseillé:
Comment fonctionnent les bots sur les réseaux sociaux ?

Que sont les robots des réseaux sociaux ? Un type de boton un réseau de médias sociaux utilisé pour générer automatiquement des messages, défendre des idées, agir en tant qu'abonné des utilisateurs et en tant que faux compte pour gagner lui-même des abonnés. On estime que 9 à 15% des comptes Twitter peuvent être des robots sociaux
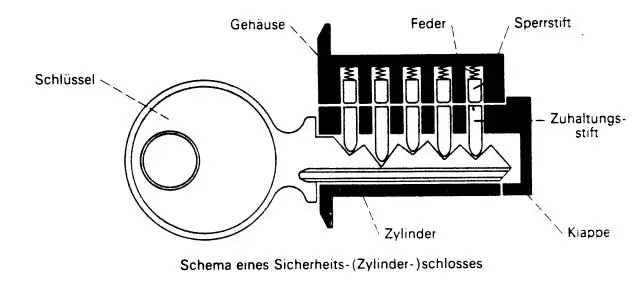
Comment fonctionnent les serrures et les clés ?

Les serrures à goupille et à goupille de base ont plusieurs goupilles à ressort à l'intérieur d'une série de petits cylindres. Lorsque la clé droite glisse dans une serrure à goupille et à goupille, les dents pointues et les encoches sur la lame de la clé permettent aux goupilles à ressort de monter et de descendre jusqu'à ce qu'elles s'alignent avec une piste appelée ligne de cisaillement
Comment utiliser les modules dans React CSS ?

L'utilisation des modules CSS est vraiment très simple : tout d'abord, créez un fichier CSS normal. Ajoutez des classes CSS à ce fichier. Importez le module que vous venez de créer depuis votre composant, comme ceci : Pour utiliser une classe définie dans votre module, référez-vous simplement à elle comme une propriété normale de l'objet styles, comme :
Comment fonctionnent les promesses JavaScript ?

Faire nos propres promesses JavaScript Le constructeur Promise prend une fonction (un exécuteur) qui sera exécutée immédiatement et passe en deux fonctions : resolve, qui doit être appelée lorsque la Promesse est résolue (passage d'un résultat) et rejet, lorsqu'elle est rejetée (passant une erreur)
Comment fonctionnent les objets en JavaScript ?

Travailler avec des objets. JavaScript est conçu sur un paradigme simple basé sur des objets. Un objet est une collection de propriétés et une propriété est une association entre un nom (ou une clé) et une valeur. La valeur d'une propriété peut être une fonction, auquel cas la propriété est appelée méthode
