
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Utilisez le ` non - gouttières ` à supprimer l'espacement ( gouttière ) entre les colonnes. Amorcer utilise un rembourrage pour créer l'espacement (A. K. A gouttière ”) entre les colonnes. Si vous voulez des colonnes avec non espacement horizontal, Bootstrap 4 comprend un non - gouttières classe qui peut être appliquée à la ligne entière.
Alors, que signifie pas de gouttières ?
Pas de gouttières Les gouttières entre les colonnes dans nos classes de grille prédéfinies pouvez être supprimé avec. non - gouttières . Cela supprime la marge négative s de.row et le remplissage horizontal de toutes les colonnes enfants immédiates.
À côté de ci-dessus, comment réduire l'espace de gouttière dans bootstrap? Approche: Par défaut, Amorcer 4 a la classe = "non- gouttières " à supprimer les espaces de gouttière de toute division spécifique. L'image suivante montre la mise en évidence espace de gouttière et espacer entre les colonnes sur amorcer 4 système de grille à 12 colonnes. Vous pouvez même modifier gouttière largeur par réduire 15px largeur de espace de gouttière entre chaque colonnes.
Par conséquent, qu'est-ce que le Col SM 4 en bootstrap ?
col - (très petits appareils - largeur d'écran inférieure à 576px). col - sm - (petits appareils - largeur d'écran égale ou supérieure à 576px)
Comment centrer un div dans bootstrap 4 ?
1 - Verticale Centre Utilisation des marges automatiques Une façon de verticalement centre est d'utiliser my-auto. Cette volonté centre les élément dans son conteneur flexbox (le Bootstrap 4 . la ligne est display:flex). Par exemple, h-100 fait la ligne pleine hauteur, et my-auto sera verticalement centre la colonne col-sm-12.
Conseillé:
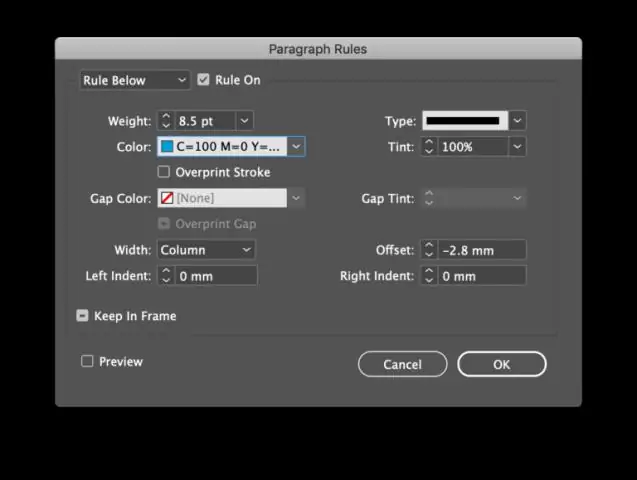
Comment changer les gouttières de colonnes dans InDesign ?

Ouvrez le panneau Pages (Fenêtre > Pages) et sélectionnez les vignettes des pages que vous souhaitez modifier. Choisissez Disposition > Marges et colonnes. Entrez des valeurs pour les marges supérieure, inférieure, gauche et droite, ainsi que le nombre de colonnes et la gouttière (l'espace entre les colonnes)
Qu'est-ce que l'exploration de données et qu'est-ce qui n'est pas l'exploration de données ?

L'exploration de données se fait sans aucune hypothèse préconçue, donc l'information qui vient des données n'est pas pour répondre à des questions spécifiques de l'organisation. Pas d'exploration de données : l'objectif de l'exploration de données est l'extraction de modèles et de connaissances à partir de grandes quantités de données, et non l'extraction (extraction) des données elles-mêmes
Où pas dans VS où n'existe pas?

La chose la plus importante à noter à propos de NOT EXISTS et NOT IN est que, contrairement à EXISTS et IN, ils ne sont pas équivalents dans tous les cas. Plus précisément, lorsque des valeurs NULL sont impliquées, elles renvoient des résultats différents. Pour être tout à fait précis, lorsque la sous-requête renvoie même un null, NOT IN ne correspondra à aucune ligne
Qu'est-ce qui ne va pas lorsque la télévision ne s'allume pas ?

Commencez par essayer de réinitialiser votre téléviseur. Débranchez le cordon d'alimentation de la prise, puis maintenez enfoncé le bouton d'alimentation du téléviseur (pas la télécommande) pendant au moins 10 secondes. Attendez ensuite quelques minutes, rebranchez le téléviseur et appuyez une fois sur le bouton d'alimentation. 2 clignotements sur les téléviseurs Samsung indiquent généralement une mauvaise alimentation
Pourquoi mon iPhone n'arrête-t-il pas de dire qu'il n'est pas activé ?

Raisons pour lesquelles vous ne pouvez pas activer le verrouillage d'activation de votre iPhone. Votre opérateur rencontre peut-être des problèmes. Le serveur d'activation peut être indisponible. Votre carte SIM n'est peut-être pas prise en charge. L'activation n'a pas pu être terminée. Vérifiez qu'il y a une carte SIM dans votre iPhone. Attendez un peu. Retirez la carte SIM et réinsérez-la
