
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Navigateurs Web ?
- Appuyez sur Alt+F2.
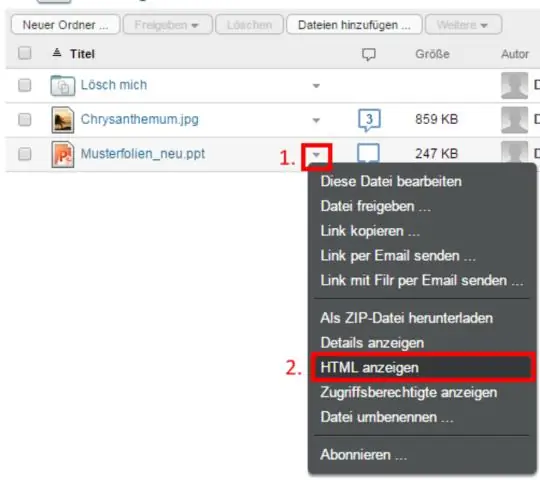
- Cliquez avec le bouton droit sur un fichier et sélectionnez Ouvert dans Navigateur .
- Dans le menu principal, sélectionnez Afficher | Ouvert dans Navigateur .
- Utilisez le navigateur popup dans la partie supérieure droite de la fenêtre de l'éditeur. Clique le navigateur bouton pour ouvert l'URL du fichier du serveur Web, ou Maj+Cliquez dessus pour ouvert l'URL du fichier local.
En tenant compte de cela, comment puis-je ouvrir un fichier HTML dans IntelliJ ?
Dans le menu principal, sélectionnez Déposer | Nouveau, puis sélectionnez Fichier HTML de la liste. IntelliJ IDEA crée un talon déposer basé sur fichier HTML modèle et l'ouvre dans l'éditeur.
Par la suite, la question est, comment puis-je changer mon navigateur par défaut dans PyCharm ? Dans le Paramètres /Boîte de dialogue Préférences Ctrl+Alt+S, cliquez sur la toile Navigateurs sous Outils. Les la toile La page Navigateurs s'ouvre. Du Navigateur par défaut liste, choisissez le navigateur à utiliser par défaut pour prévisualiser les pages. Pour utiliser le défaut système opérateur navigateur , choisissez Système défaut.
À cet égard, comment ajouter XML à IntelliJ ?
Option 1: Importer le style de code XML
- Fichier → Paramètres → Éditeur → Style de code.
- Sélectionnez la petite icône d'engrenage à côté de "Schéma", sélectionnez Importer le schéma → IntelliJ IDEA code style XML.
- Sélectionnez le duraspace-intellij-java-code-style.xml (sous checkstyle/ide-support dans le répertoire des ressources DuraSpace repo)
- Sélectionnez OK, puis Appliquer, puis OK.
A quoi sert WebStorm ?
WebTempête est un IDE puissant pour le développement JavaScript moderne. WebTempête fournit une prise en charge complète de JavaScript, TypeScript, HTML, CSS ainsi que des frameworks tels que React, Angular et Vue. js dès la sortie de la boîte, aucun plugin supplémentaire n'est requis.
Conseillé:
Comment afficher les fichiers WSDL dans mon navigateur ?

Voici les étapes pour visualiser le document : Ouvrez votre classe Web Service, en l'occurrence SOAPTutorial.SOAPService, dans Studio. Dans la barre de menus de Studio, cliquez sur Affichage -> Page Web. Cela ouvre la page du catalogue dans un navigateur. Cliquez sur le lien Description du service. Cela ouvre le WSDL dans un navigateur
Comment ouvrir un fichier XML dans une table ?

Dans la boîte de dialogue Importer XML, recherchez et sélectionnez le fichier de données XML (.xml) que vous souhaitez importer, puis cliquez sur Importer. Pour ouvrir le fichier, cliquez sur l'une des options suivantes : Cliquez sur En tant que table XML pour créer une table XML dans un nouveau classeur. Cliquez sur En tant que classeur en lecture seule. Cliquez sur Utiliser le volet Office Source XML
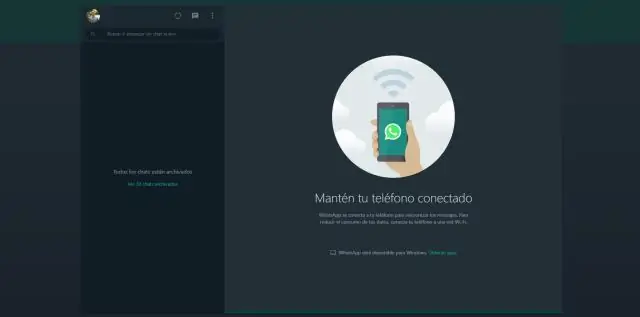
Comment puis-je ouvrir WhatsApp Web dans un navigateur mobile ?

Ouvrez web.whatsapp.com sur votre ordinateur à l'aide du navigateur Web (Chrome, Firefox, Opera, Safari ou Edge sont compatibles) Ouvrez l'application WhatsApp sur votre téléphone en appuyant dessus. Allez dans Menu, puis WhatsApp Web. Il y aura un code QR (ressemble à un code-barres brouillé) sur l'écran de l'ordinateur
Comment ouvrir le code VS dans le navigateur ?

Ouvrez Visual Studio Code, puis accédez à extensions. Recherchez « ouvrir dans le navigateur ». Étapes : utilisez ctrl + shift + p (ou F1) pour ouvrir la CommandPalette. Tapez Tâches : Configurez la tâche ou sur les versions antérieures Configurez Task Runner. Enregistrer le fichier
Comment ouvrir un projet Git dans IntelliJ ?

Ou même après avoir créé un projet dans Intellij, vous pouvez accéder au menu VCS et l'inclure dans le référentiel Git. Vous pouvez réellement utiliser un dépôt existant. Allez simplement dans Ouvrir et ouvrez le répertoire que vous voulez être votre racine. Sélectionnez ensuite le répertoire git repo, accédez au menu VCS et sélectionnez Activer l'intégration du contrôle de version
