
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2024-01-18 08:24.
- Dernière modifié 2025-01-22 17:24.
Démarrage rapide
- Installez le Gatsby CLI.
- Créer un nouveau site.
- Changez les répertoires dans le dossier du site.
- Début serveur de développement.
- Créez une version de production.
- Servir le build de production localement.
- Accédez à la documentation des commandes CLI.
De plus, comment empêcher Gatsby de se développer ?
C'est le processus que vous avez lancé en exécutant le gatsby développer commander. À arrêter exécuter ce processus (ou à " arrêter exécuter le serveur de développement"), revenez à la fenêtre de votre terminal, maintenez la touche "contrôle" enfoncée, puis appuyez sur "c" (ctrl-c). Pour le redémarrer, exécutez gatsby développer de nouveau!
De plus, qu'est-ce que Gatsby CLI ? gatsby - cli . Les Ligne de commande Gatsby interface ( CLI ). Il est utilisé pour exécuter des fonctionnalités courantes, telles que la création d'un Gatsby application basée sur un démarreur, faisant tourner un serveur de développement local à rechargement à chaud, et plus encore ! Il vous permet également d'exécuter des commandes sur des sites. L'outil exécute le code du gatsby paquet installé localement.
À cet égard, comment installer Gatsby CLI ?
Les Gatsby CLI ( gatsby - cli ) est conditionné en tant qu'exécutable qui peut être utilisé globalement. Les Gatsby CLI est disponible via npm et devrait être installée globalement en exécutant npm installer -g gatsby - cli pour l'utiliser localement. Courir gatsby --help pour une aide complète.
À quoi sert la construction de Gatsby ?
Gatsby construire crée une version de votre site avec des optimisations prêtes pour la production, telles que l'empaquetage de la configuration, des données et du code de votre site, et la création de toutes les pages HTML statiques qui finissent par être réhydratées dans une application React.
Conseillé:
Comment créer un projet dans React Redux ?

Pour créer un nouveau projet, ajoutez simplement npx avant create-react-app redux-cra. Cela installe create-react-app globalement (s'il n'a pas été installé) et crée également un nouveau projet. Redux Store Conserve l'état de l'application. Permet d'accéder à l'état via getState(). Permet la mise à jour de l'état via l'envoi (action)
Comment faire fonctionner mon projet natif React existant avec Expo ?

Comment faire fonctionner mon projet React Native existant avec Expo ? À l'heure actuelle, le moyen le plus simple de le faire est d'utiliser expo init (avec Expo CLI) pour créer un nouveau projet, puis de copier tout votre code source JavaScript à partir de votre projet existant, puis d'ajouter les dépendances de la bibliothèque que vous avez
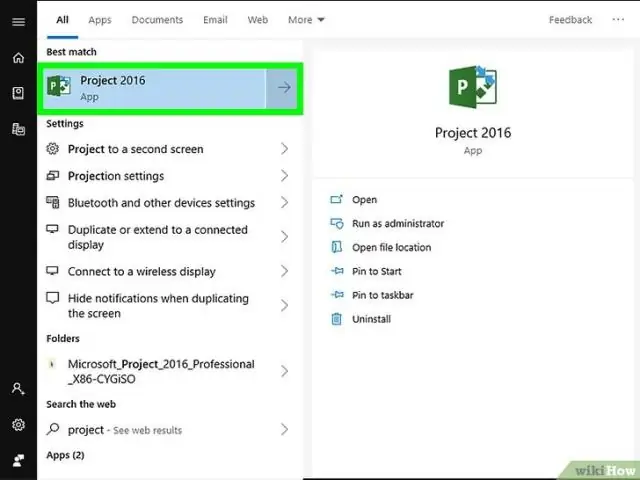
Comment imprimer un projet MS sans diagramme de Gantt ?

3 réponses. Dans MS Project 2007, cela est possible en changeant d'abord la vue en 'Feuille des tâches'. Pour ce faire, allez dans le menu Affichage, cliquez sur Plus de vues, choisissez « Feuille des tâches ». Maintenant, lorsque vous imprimerez, le diagramme de Gantt et la légende en bas seront omis
Comment créer un nouveau projet dans Visual Studio 2010 ?

Créer un nouveau projet Web Choisissez Démarrer | Tous les programmes | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express. Cliquez sur Nouveau projet. Mettez en surbrillance le dossier Visual C#. Sélectionnez un type de projet. Tapez le nom No Code Project dans le champ Nom
Quelle est la différence entre la gestion de projet en cascade et la gestion de projet agile ?

Les méthodologies de gestion de projet en cascade et agile guident l'équipe de projet à travers un projet réussi, mais il existe des différences entre elles. La méthode en cascade est une approche traditionnelle de gestion de projet qui utilise des phases séquentielles, tandis que les méthodes agiles utilisent des cycles de travail itératifs appelés sprints
