
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Il peut être utilisé dans des situations où tu avoir besoin à transmettre les données d'un composant parent à une ou plusieurs composants enfants qui pourraient ne pas être des descendants directs du parent.
Par conséquent, à quoi sert VUEX ?
Vuex est un modèle de gestion d'état + bibliothèque pour Vue. js applications. Il sert de magasin centralisé pour tous les composants d'une application, avec des règles garantissant que l'état ne peut être muté que de manière prévisible.
Sachez également, quelle est la différence entre VUE et VUEX ? Tandis que le Vue instance a une propriété de données, le Vuex magasin a l'état. Les deux sont réactifs. Et tandis que l'instance a des propriétés calculées, le Vuex store a Getters, qui nous permettent d'accéder à un état filtré, dérivé ou calculé. Les différence avec le Vuex store est qu'il a également Mutations.
De même, comment utiliser VUEX ?
Ainsi, après avoir compris le projet, si un état particulier est consommé par plusieurs composants, vous devez alors utiliser Vuex
- Étape 1: Configurez l'application VueJS.
- Étape 2: Créez un index.
- Étape 3: Créez un magasin Vuex.
- Étape 4: Créez deux composants: Ajouter et supprimer un compteur.
- Étape 5: Créer des mutations et des actions.
Qu'est-ce que l'état VUEX ?
État est simplement un objet qui contient les propriétés qui doivent être partagées au sein de l'application: Etat l'objet n'a qu'un tableau de nombres. Les mutations sont des fonctions responsables de la mutation directe du magasin Etat . Dans Vuex , les mutations ont toujours accès à Etat comme premier argument. Des actions existent pour appeler des mutations.
Conseillé:
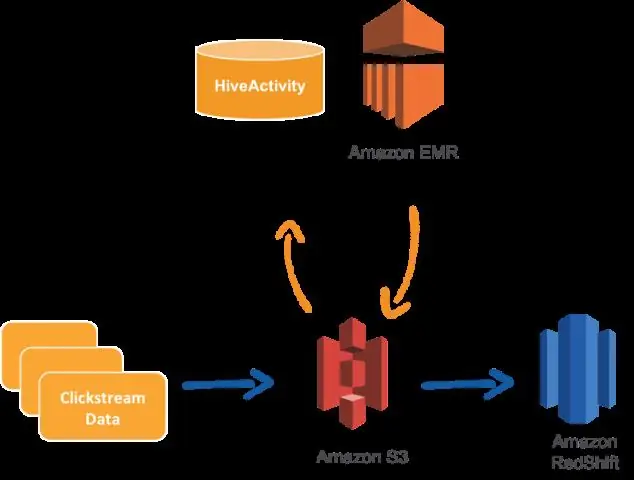
Quand puis-je utiliser Amazon redshift ?

Raisons du choix d'Amazon Redshift Lorsque vous souhaitez commencer à interroger rapidement de grandes quantités de données. Lorsque votre solution d'entreposage de données actuelle est trop chère. Lorsque vous ne voulez pas gérer le matériel. Lorsque vous souhaitez des performances supérieures pour vos requêtes d'agrégation
Quand utiliser le sélénium ?

Selenium est essentiellement utilisé pour automatiser les tests sur divers navigateurs Web. Il prend en charge divers navigateurs tels que Chrome, Mozilla, Firefox, Safari et IE, et vous pouvez très facilement automatiser les tests de navigateur sur ces navigateurs à l'aide de Selenium WebDriver
Quand devrions-nous utiliser des méthodes statiques en C# ?

Voici quelques exemples d'utilisation de méthodes statiques : Lorsque la fonction n'utilise aucune variable membre. Lors de l'utilisation de méthodes d'usine pour créer des objets. Lorsque vous contrôlez, ou gardez une trace du nombre d'instanciations de la classe. Lors de la déclaration de constantes
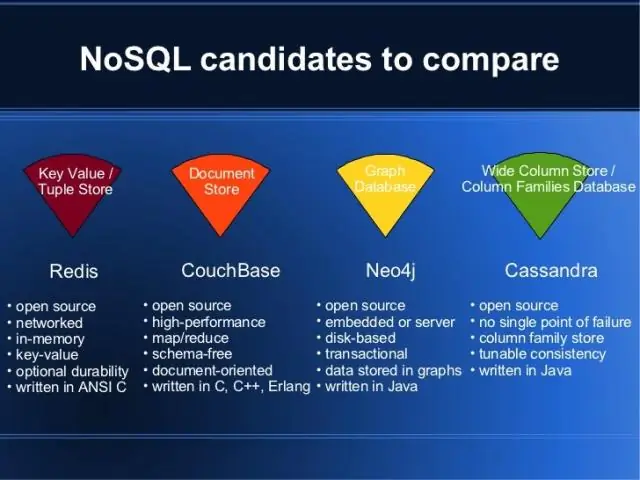
Quand dois-je utiliser une approche NoSQL vs Rdbms ?

En général, il faut envisager un SGBDR si l'on a des transactions multi-lignes et des jointures complexes. Dans une base de données NoSQL comme MongoDB, par exemple, un document (aka objet complexe) peut être l'équivalent de lignes jointes sur plusieurs tables, et la cohérence est garantie au sein de cet objet
Qu'est-ce que la propriété Caption dans access et quand pouvez-vous l'utiliser ?

Vous pouvez utiliser la propriété Caption pour affecter une clé d'accès à une étiquette ou à un bouton de commande. Dans la légende, incluez une esperluette (&) précédant immédiatement le caractère que vous souhaitez utiliser comme clé d'accès. Le caractère sera souligné
