
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Un contrôleur est défini à l'aide de la directive ng-controller. Un contrôleur est un JavaScript objet qui contient des attributs/propriétés et des fonctions. Chaque contrôleur accepte $scope en tant que paramètre, qui fait référence à l'application/au module que le contrôleur doit gérer.
De cette manière, que sont les contrôleurs dans Angular JS ?
Le contrôleur dans AngularJS est un JavaScript fonction qui maintient les données et le comportement de l'application à l'aide de l'objet $scope. Vous pouvez attacher des propriétés et des méthodes à l'objet $scope dans une fonction de contrôleur, qui à son tour ajoutera/mettra à jour les données et attachera des comportements aux éléments HTML.
De même, qu'est-ce que le module et le contrôleur dans AngularJS ? Un Module AngularJS définit une application. Les module est un conteneur pour les différentes parties d'une application. Les module est un conteneur pour l'application contrôleurs . Contrôleurs appartiennent toujours à un module.
Une autre question est: quelle est l'utilisation du contrôleur NG dans AngularJS ?
AngularJS | ng - manette Directif. Les ng - manette Directive en AngularJS est utilisé ajouter manette à la application . Ça peut être utilisé pour ajouter des méthodes, des fonctions et des variables qui peuvent être appelées sur un événement comme un clic, etc. pour effectuer certaines actions. Où expression fait référence au nom du manette.
Qu'est-ce que c'est dans AngularJS?
"Lorsque la fonction constructeur du contrôleur est appelée, il s'agit du contrôleur. Lorsqu'une fonction définie sur un objet $scope est appelée, il s'agit de la "portée en vigueur lorsque la fonction a été appelée". Cela peut (ou non !) être le $scope sur lequel la fonction est définie.
Conseillé:
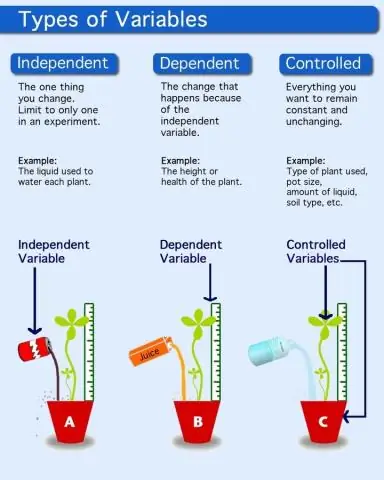
Quels sont les différents types de variables dans les TIC ?

Déclarer des variablesModifier Nom Description Taille car Caractère et/ou petit entier. 1 octet entier Entier 4 octets bool Valeur booléenne, peut prendre deux valeurs 'True' ou 'False 1 bit float Nombre à virgule flottante 4 octets
Qu'est-ce qui est vrai à propos des contrôleurs dans AngularJS ?

L'application AngularJS s'appuie principalement sur des contrôleurs pour contrôler le flux de données dans l'application. Un contrôleur est défini à l'aide de la directive ng-controller. Un contrôleur est un objet JavaScript qui contient des attributs/propriétés et des fonctions
Que sont les contrôles Quels sont les différents types de contrôles en avance Java ?

Différents types de contrôles dans AWT Button. Toile. Case à cocher. Choix. Récipient. Étiqueter. Lister. Barre de défilement
Quelles sont les notes du conférencier, écrivez son objectif et quels sont les éléments clés à retenir sur les notes du conférencier ?

Les notes du conférencier sont un texte guidé que le présentateur utilise lors de la présentation d'une présentation. Ils aident le présentateur à se rappeler des points importants tout en faisant une présentation. Ils apparaissent sur la diapositive et ne peuvent être consultés que par le présentateur et non par le public
Quels sont les défis auxquels les managers sont confrontés lorsqu'ils communiquent avec des équipes virtuelles ?

Vous trouverez ci-dessous un aperçu des défis de l'équipe virtuelle et de leur gestion. Réunions en ligne faciles et gratuites. Gratuit jusqu'à 100 participants. Mauvaise communication. Manque d'interaction sociale. Manque de confiance. Des équipes multiculturelles diversifiées. Perte de moral et d'esprit d'équipe. Distance physique. Différences de fuseau horaire
