
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
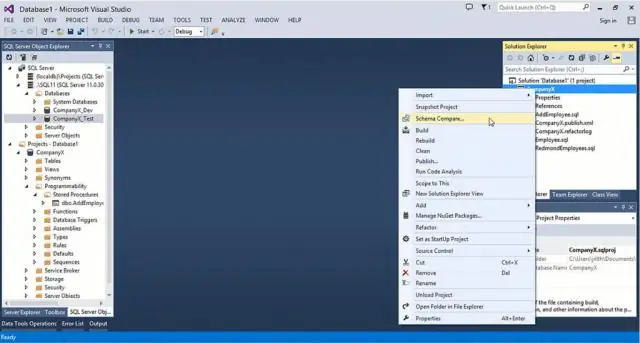
commande + shift + p et il ouvrira quelque chose comme ça. Maintenant, tapez le ESLint dans le champ de recherche, et vous verrez quelque chose comme ceci, et vous devez sélectionner le ESLint : Créer ESLint option de configuration, puis vous verrez le terminal intégré à l'intérieur Code Visual Studio s'ouvrira avec quelques options de réglage.
Sachez également qu'est-ce qu'Eslint Vscode ?
ESLint est un outil pour « linter » votre code. Il peut analyser votre code et vous avertir des erreurs potentielles. Pour que cela fonctionne, vous devez le configurer avec des règles spécifiques. Heureusement, Standard offre un ESLint configuration que tout le monde peut utiliser. Code VS est un éditeur de code populaire créé par Microsoft.
De même, comment utiliser un code plus joli dans Visual Studio ? Configuration avec Visual Studio Code
- Installez le plugin Prettier VS Code. Ouvrez la palette de commandes (sous le sous-menu Affichage, ou en utilisant Cmd+Maj+P sur Mac et Ctrl+Maj+P sous Windows).
- Exécutez Prettier sur un fichier.
- Exécutez automatiquement Prettier lors de l'enregistrement d'un fichier.
En conséquence, comment configurer Eslint ?
pas:
- créer un projet javascript.
- installez eslint en tant qu'extension dans votre éditeur de code VS.
- Installez eslint en tant que package global à l'aide de npm.
- initialisez eslint dans votre projet javascript.
- modifiez votre fichier de configuration eslint dans votre projet.
Quel format voulez-vous que votre fichier de configuration soit dans Eslint ?
ESLint prend en charge les fichiers de configuration dans plusieurs formats:
- JavaScript - utiliser. eslintrc. js et exportez un objet contenant votre configuration.
- YAML - utiliser. eslintrc.
- JSON - utiliser. eslintrc.
- Obsolète - utilisation. eslintrc, qui peut être JSON ou YAML.
- emballer. json - créez une propriété eslintConfig dans votre package.
Conseillé:
Comment utiliser le code VBA dans Word ?

Tout d'abord, cliquez sur « Visual Basic » dans le groupe « Code », sur l'onglet « Développeur » ou vous pouvez appuyer sur « Alt » + « F11 » dans votre clavier pour ouvrir l'éditeur VBA. Cliquez ensuite sur « Insérer », dans le menu déroulant, vous pouvez cliquer sur « Module ». Ensuite, double-cliquez pour ouvrir un nouveau module
Comment désactiver l'analyse de code dans Visual Studio 2013 ?

Pour ouvrir cette page, cliquez avec le bouton droit sur le nœud du projet dans l'Explorateur de solutions et sélectionnez Propriétés. Sélectionnez l'onglet Analyse du code. Pour désactiver l'analyse de la source au moment de la génération, décochez l'option Exécuter lors de la génération. Pour désactiver l'analyse de la source en direct, décochez l'option Exécuter sur l'analyse en direct
Comment créer un nouveau projet JS de nœud dans le code Visual Studio ?

Créez un nouveau nœud. js projet Ouvrez Visual Studio. Créer un nouveau projet. Appuyez sur Echap pour fermer la fenêtre de démarrage. Ouvrez le nœud npm et assurez-vous que tous les packages npm requis sont présents. Si des packages sont manquants (icône de point d'exclamation), vous pouvez cliquer avec le bouton droit sur le nœud npm et choisir Installer les packages npm manquants
Comment exécuter un code de script groovy dans Visual Studio ?

Ajoutez simplement le dossier bin du pack Groovy décompressé à la variable d'environnement PATH. Installez l'extension Code Runner pour Visual Studio Code. Cette extension peut être téléchargée sur la place de marché VS. Si cela est fait, vous pouvez au moins déjà exécuter le script groovy
Comment utiliser le code de débogage dans Visual Studio ?

Une fois que vous avez défini votre configuration de lancement, démarrez votre session de débogage avec F5. Vous pouvez également exécuter votre configuration via la palette de commandes (Ctrl+Maj+P), en filtrant sur Débogage : sélectionnez et démarrez le débogage ou en tapant « debug » et en sélectionnant la configuration que vous souhaitez déboguer
