
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2024-01-18 08:24.
- Dernière modifié 2025-01-22 17:24.
Changer la version locale de TypeScript
- Ouvrez le projet dans Code VS .
- Installez le Version TypeScript localement, par exemple npm install --save-dev manuscrit @2.0.5.
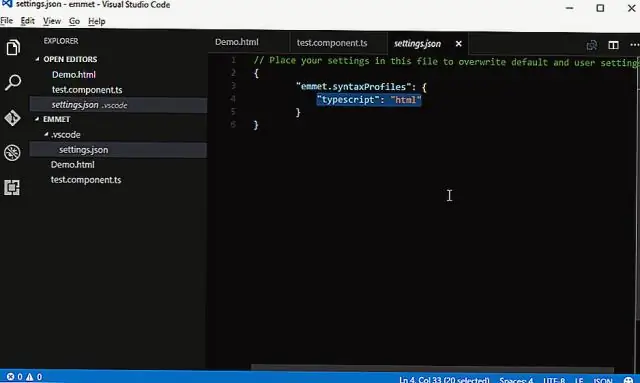
- Ouvert Code VS Paramètres de l'espace de travail (F1 > Ouvrir les paramètres de l'espace de travail)
- Mettre à jour /Insérer " manuscrit .tsdk": "./node_modules/ manuscrit /lib"
Par la suite, on peut également se demander, comment changer la version TypeScript dans Visual Studio ?
Définition des versions TypeScript dans Visual Studio 2017 version 15.3
- Cliquez avec le bouton droit sur le nœud du projet dans l'Explorateur de solutions.
- Cliquez sur Propriétés.
- Accédez à l'onglet Création TypeScript.
- Remplacez la version TypeScript par la version souhaitée ou "utilisez la dernière version disponible" pour toujours utiliser par défaut la version la plus récente installée.
Par la suite, la question est, comment puis-je trouver ma version TypeScript locale ? Le -g signifie qu'il est installé sur votre système globalement afin que le Manuscrit Le compilateur peut être utilisé dans n'importe lequel de vos projets. Test que le Manuscrit est correctement installé en tapant tsc -v dans votre terminal ou invite de commande. Vous devriez voir la version TypeScript imprimer à l'écran.
À côté de ci-dessus, comment configurer TypeScript dans le code Visual Studio ?
Transpiler TypeScript en JavaScript
- Étape 1: Créez un fichier TS simple. Ouvrez VS Code sur un dossier vide et créez un helloworld.
- Étape 2: Exécutez la génération TypeScript. Exécutez Run Build Task (Ctrl+Maj+B) dans le menu global du Terminal.
- Étape 3: définissez le TypeScript Build par défaut.
- Étape 4: Examen des problèmes de build.
Comment activer le code IntelliSense dans Visual Studio ?
Fonctionnalités IntelliSense
- Les fonctionnalités de VS Code IntelliSense sont alimentées par un service linguistique.
- Vous pouvez déclencher IntelliSense dans n'importe quelle fenêtre d'éditeur en tapant Ctrl+Espace ou en tapant un caractère déclencheur (comme le point (.)
Conseillé:
Comment modifier un fichier RESX dans Visual Studio ?

1 réponse Cliquez avec le bouton droit sur le fichier de ressources. Choisissez Ouvrir avec. Sélectionnez Éditeur XML (texte) ou Éditeur XML (texte) avec codage. Sur le côté droit de la boîte de dialogue, cliquez sur Définir par défaut
Comment mettre à jour TypeScript dans le code Visual Studio ?

Modification de la version TypeScript locale Ouvrez le projet dans VS Code. Installez la version TypeScript souhaitée localement, par exemple npm install --save-dev [email protected]. Ouvrir les paramètres de l'espace de travail VS Code (F1> Ouvrir les paramètres de l'espace de travail) Mettre à jour/insérer 'typescript.tsdk' : './node_modules/typescript/lib'
Comment ajouter TypeScript dans Visual Studio 2017 ?

Définition des versions TypeScript dans Visual Studio 2017 version 15.3 Cliquez avec le bouton droit sur le nœud du projet dans l'Explorateur de solutions. Cliquez sur Propriétés. Accédez à l'onglet Création TypeScript. Remplacez la version TypeScript par la version souhaitée ou "utilisez la dernière version disponible" pour toujours utiliser par défaut la dernière version installée
Comment modifier le code source dans Chrome ?

Comment modifier les fichiers source directement dans Chrome Étape 1 : Lancez les outils de développement. Ouvrez Chrome, chargez une page à partir de votre système de fichiers/serveur local et ouvrez Outils de développement dans le menu Outils ou appuyez sur Ctrl+Maj+I / Cmd+Maj+I. Étape 2 : Modifiez votre code. Vous pouvez maintenant sauter directement et éditer votre code. Étape 3 : Enregistrez le fichier. Étape 4 : corrigez vos erreurs
Comment taper TypeScript dans le code Visual Studio ?

Transpilez TypeScript en JavaScript Étape 1 : Créez un fichier TS simple. Ouvrez VS Code sur un dossier vide et créez un helloworld. Étape 2 : Exécutez la génération TypeScript. Exécutez Run Build Task (Ctrl+Maj+B) dans le menu global du Terminal. Étape 3 : définissez le TypeScript Build par défaut. Étape 4 : Examiner les problèmes de compilation
