
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
L'utilisation des modules CSS est vraiment très simple:
- Tout d'abord, créez une normale CSS déposer.
- Ajouter CSS classes dans ce fichier.
- Importer le module vous venez de créer à partir de votre composant, comme ceci:
- À utilisation une classe définie dans votre module , référez-vous simplement à lui en tant que propriété normale de l'objet styles, comme:
De même, vous pouvez demander, comment puis-je activer les modules dans React CSS ?
Créer- Réagir -App prend en charge modules css dès la sortie de la boîte à partir de la version 2, qui est maintenant stable. Mettre à niveau vers la v2 ( réagir [email protected]) en exécutant la mise à niveau de fil réagir [email protégé]. À activer le module CSS dans votre application, vous n'avez pas besoin d'éjecter create- réagir -app.
Aussi, qu'est-ce que le chargeur CSS ? style- chargeur est un Webpack chargeur qui peut charger certains CSS et l'injecter dans le document via une balise. css - chargeur est le chargeur qui peut analyser un CSS fichier et lui appliquer diverses transformations. Fondamentalement, il a un CSS Mode modules qui peuvent prendre notre CSS et hachez les classes comme mentionné ci-dessus.
Justement, qu'est-ce que les modules CSS ?
UNE Module CSS est un CSS fichier dans lequel tous les noms de classe et les noms d'animation sont définis localement par défaut. Les mots clés ici ont une portée locale. Avec Modules CSS , ton CSS les noms de classe deviennent similaires aux variables locales en JavaScript. Vous appelez ça un ' Module CSS ' si vous prévoyez de l'utiliser avec un Modules CSS compilateur.
Qu'est-ce que le bootstrap réagir?
Réagir - Amorcer est une bibliothèque avec une ré-implémentation complète de Amorcer composants utilisant Réagir . Il n'a aucune dépendance sur amorcer . js ou jQuery. À l'aide de Réagir Bootstrap vous permet d'utiliser Sangles de botte composants et styles, mais avec moins de code et plus propre via Réagir.
Conseillé:
Que sont les modules d'étude dynamiques ?

Les modules d'étude dynamique fonctionnent en évaluant en permanence vos performances et votre activité, puis en utilisant des données et des analyses pour fournir un contenu personnalisé en temps réel afin de renforcer les concepts qui ciblent les forces et les faiblesses particulières de chaque élève
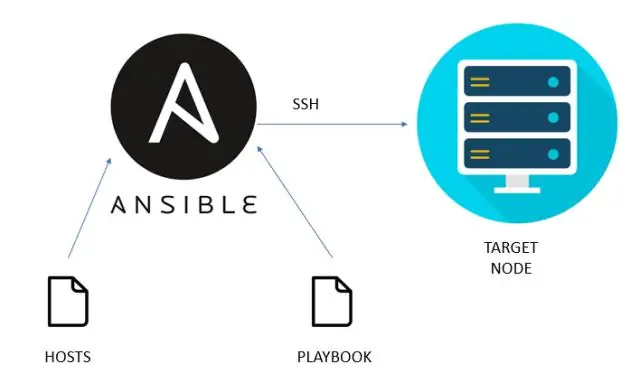
Quels sont les modules Ansible ?

Les modules (également appelés « plugins de tâches » ou « plugins de bibliothèque ») sont des unités de code discrètes qui peuvent être utilisées à partir de la ligne de commande ou dans une tâche de playbook. Ansible exécute chaque module, généralement sur le nœud cible distant, et collecte les valeurs de retour. Chaque module prend en charge la prise d'arguments
Le nœud prend-il en charge les modules es6 ?

Il vous suffit d'effectuer l'une des opérations ci-dessus pour pouvoir utiliser les modules ES. Vous pouvez également utiliser le package npm appelé esm qui vous permet d'utiliser des modules ES6 dans node. Il ne nécessite aucune configuration. Avec esm vous pourrez utiliser l'export/import dans vos fichiers JS
Comment fonctionnent les modules en JavaScript ?

Les modules sont de petites unités de code indépendant et réutilisable que l'on souhaite utiliser comme blocs de construction pour créer une application Javascript non triviale. Les modules permettent au développeur de définir séparément les membres privés et publics, ce qui en fait l'un des modèles de conception les plus recherchés dans le paradigme JavaScript
À quoi servent les étiquettes personnalisées, comment y accéder dans les classes Apex et dans les pages Visualforce ?

Les étiquettes personnalisées permettent aux développeurs de créer des applications multilingues en présentant automatiquement des informations (par exemple, du texte d'aide ou des messages d'erreur) dans la langue maternelle d'un utilisateur. Les étiquettes personnalisées sont des valeurs de texte personnalisées accessibles à partir des classes Apex, des pages Visualforce ou des composants Lightning
