
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
UNE bloquer L'élément commence toujours sur une nouvelle ligne et remplit l'espace horizontal à gauche et à droite de la page Web. Vous pouvez ajouter des marges et un rembourrage sur les quatre côtés de n'importe quel bloquer élément - haut, droite, gauche et bas. Quelques exemples de bloquer les éléments sont un
Mots clés.
A ce propos, comment faire un bloc en HTML ?
Bloquer les éléments apparaissent à l'écran comme s'ils ont un saut de ligne avant et après eux. Par exemple, e
,
,
,
,
,
,
,
,
,,
et les éléments sont tous bloquer éléments de niveau.
quelle est la différence entre le bloc et le bloc en ligne? Aussi, avec affichage: en ligne - bloquer , les marges/paddings haut et bas sont respectées, mais avec affichage: en ligne ils ne sont pas. Par rapport à l'affichage: bloquer , le principal différence est-ce que cet affichage: en ligne - bloquer n'ajoute pas de saut de ligne après l'élément, de sorte que l'élément peut s'asseoir à côté d'autres éléments.
Également demandé, qu'est-ce que le bloc CSS ?
Bloquer -Éléments de niveau A bloquer -level l'élément commence toujours sur une nouvelle ligne et occupe toute la largeur disponible (s'étire vers la gauche et la droite aussi loin que possible). L'élément est un bloquer -élément de niveau.
BR est-il un élément de bloc ?
Il n'est pas non plus affiché seul comme un élément de bloc , mais en créant simplement un saut de ligne. Ainsi BR est une ligne élément . Selon la DTD HTML 4.0 Strict: est un bloquer -niveau élément et < BR /> est une ligne élément.
Conseillé:
Qu'est-ce que le bloc CSS ?

Éléments de niveau bloc Un élément de niveau bloc commence toujours sur une nouvelle ligne et occupe toute la largeur disponible (s'étire vers la gauche et la droite aussi loin que possible). L'élément est un élément de niveau bloc. Exemples d'éléments de niveau bloc :
Faire et ne pas faire pour la salle de réunion ?

Etiquette pour les réunions d'affaires : à faire et à ne pas faire Soyez ponctuel. Assurez-vous que vous êtes en mesure d'assister à la réunion à l'heure. Ne vous présentez pas avec votre nom ou prénom. Être attentif. N'utilisez pas votre smartphone. Essayez de contribuer. Soyez confiant. Trouvez une position assise confortable. Ne pas manger pendant la réunion
Comment faire de l'art ascii dans le bloc-notes?

ASCII-Art Étape 1 : Choisissez une image. Choisissez n'importe quelle image sur Internet ou sur votre bureau. Étape 2: Copiez l'image dans Word. Ouvrez un nouveau document Word et collez-y l'image. Étape 3 : définissez les propriétés de l'image. Étape 4 : Définir la police et commencer à « peindre » Étape 5 : Terminer
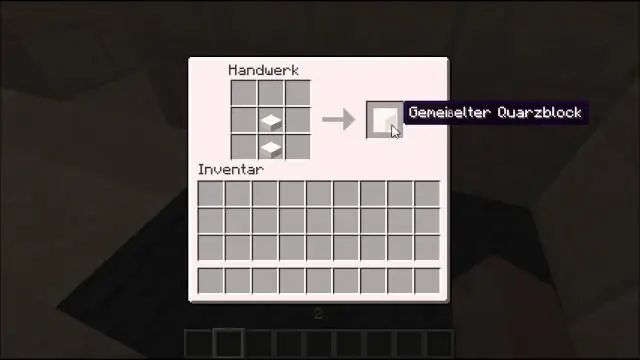
Comment faire un bloc de quartz ?

Pour faire un bloc de quartz, placez 4 quartz du Nether dans la grille de fabrication 3x3. Lors de la fabrication d'un bloc de quartz, il est important que le quartz du bas soit placé dans le modèle exact comme l'image ci-dessous. Dans la première rangée, il devrait y avoir 1 quartz du Nether dans la première case et 1 quartz du Nether dans la deuxième case
A quoi sert le bloc d'affichage en CSS ?

La propriété CSS display définit si un élément est traité comme un élément de bloc ou en ligne et la disposition utilisée pour ses enfants, telle que la disposition de flux, la grille ou le flex
