
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Typiquement tu vouloir utiliser asynchrone dans la mesure du possible, alors reporter alors aucun attribut. Ici sommes quelques règles générales à suivre: si le scénario est modulaire et Est-ce que ne comptez sur aucun script alors utiliser async . Si la scénario s'appuie sur ou est invoqué par un autre scénario alors utiliser différer.
À cet égard, quel est le meilleur async ou différer ?
REPORTER provoque toujours l'exécution du script en même temps ou plus tard que ASYNC . Par conséquent, c'est meilleur utiliser REPORTER afin que leur exécution se fasse en dehors du temps de rendu principal. REPORTER les scripts ne peuvent jamais bloquer les scripts synchrones, alors que ASYNC les scripts peuvent dépendre de la rapidité avec laquelle ils se téléchargent.
De plus, à quoi sert l'attribut defer ? Les attribut de report est un booléen attribut . Lorsqu'il est présent, il spécifie que le script est exécuté lorsque l'analyse de la page est terminée. Noter la attribut de report est uniquement pour les scripts externes (ne devrait être utilisé si le src attribut est présent).
Par la suite, on peut également se demander, à quoi sert le report asynchrone ?
Avec asynchrone ( asynchrone ), navigateur volonté continuez à charger la page HTML et à la rendre pendant que le navigateur charge et exécute le script en même temps. Avec reporter , navigateur volonté exécutez votre script lorsque l'analyse de la page est terminée. (pas besoin de finir de télécharger tous les fichiers image.
Qu'est-ce que le report de chargement ?
Vraiment différer javascript signifie Chargement en cours ou l'analyse de ce javascript ne commence qu'après le chargement du contenu de la page (ce qui signifie que cela n'affectera pas la vitesse de la page ou le chemin de rendu critique).
Conseillé:
Log4j est-il asynchrone ?

La journalisation asynchrone peut améliorer les performances de votre application en exécutant les opérations d'E/S dans un thread séparé. Log4j 2 apporte un certain nombre d'améliorations dans ce domaine. Les enregistreurs asynchrones sont un nouvel ajout à Log4j 2. Leur objectif est de revenir de l'appel à l'enregistreur
Qu'est-ce que la programmation asynchrone ?

La programmation asynchrone est un moyen de programmation parallèle dans lequel une unité de travail s'exécute séparément du thread principal de l'application et informe le thread appelant de son achèvement, de son échec ou de sa progression. Vous vous demandez peut-être quand utiliser la programmation asynchrone et quels sont ses avantages et ses problèmes
Le ForEach parallèle est-il asynchrone ?

Toute l'idée derrière Parallel. ForEach() signifie que vous disposez d'un ensemble de threads et que chaque thread traite une partie de la collection. Comme vous l'avez remarqué, cela ne fonctionne pas avec async - wait, où vous souhaitez libérer le thread pour la durée de l'appel async. ForEach(), qui prend bien en charge les tâches asynchrones
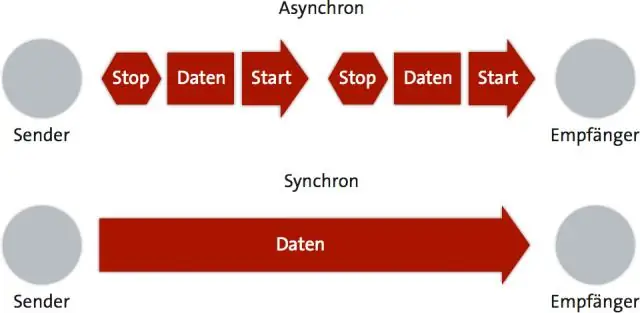
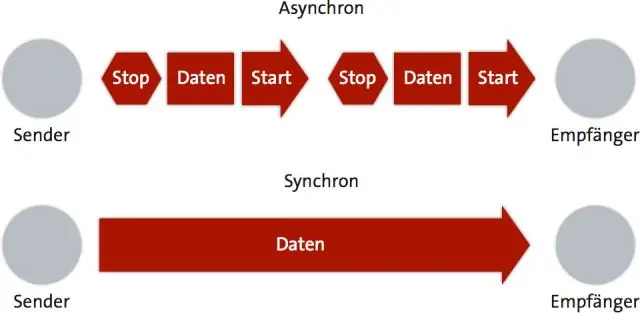
Qu'est-ce qu'un compteur synchrone et asynchrone ?

Dans un compteur asynchrone, un événement externe est utilisé pour SET ou CLEAR directement une bascule lorsqu'elle se produit. Dans le compteur asynchrone cependant, l'événement externe est utilisé pour produire une impulsion qui est synchronisée avec l'horloge interne. Un exemple de compteur asynchrone est un ripplecounter
Qu'est-ce que le report asynchrone de script ?

La différence entre async et defer se concentre sur le moment où le script est exécuté. Chaque script asynchrone s'exécute à la première occasion après la fin du téléchargement et avant l'événement de chargement de la fenêtre. Alors que les scripts de report, d'autre part, sont assurés d'être exécutés dans l'ordre où ils se produisent dans la page
