
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Les deux boîte flexible et la grille sont basés sur ce concept. Boîte flexible est le meilleur pour organiser les éléments dans une seule ligne ou une seule colonne. Grille est le meilleur pour organiser les éléments dans plusieurs lignes et colonnes. La propriété justifier-content détermine comment l'espace supplémentaire du fléchir -le conteneur est distribué au fléchir -éléments.
Compte tenu de cela, quelle est la meilleure Flexbox ou grille ?
Boîte flexible sert essentiellement à disposer les éléments dans une seule dimension - en ligne OU en colonne. Grille est pour la disposition des éléments en deux dimensions - lignes ET colonnes. Supposons que nous créons un composant de navigation horizontale - c'est le cas d'utilisation parfait pour Boîte flexible car il définit le contenu dans une seule direction.
le bootstrap utilise-t-il Flexbox ou grid ? Amorcer 4 utilise Flexbox comme base de son la grille système. je vais expliquer le Boîte flexible Propriétés CSS qui sous-tendent le nouveau la grille fonctionnalité et définir comment le Bootstrap flexible les classes utilitaires fonctionnent pour vous aider à créer des mises en page impressionnantes rapidement et sans douleur.
En gardant cela à l'esprit, devriez-vous utiliser Flexbox ?
Boîte flexible est fait pour une les mises en page dimensionnelles et la grille est faite pour les mises en page en deux dimensions. Cela signifie que si tu 'disposent des éléments dans une direction (par exemple trois boutons à l'intérieur d'un en-tête), puis vous devriez utiliser Flexbox : ça va donner tu plus de flexibilité que CSS Grid.
Quelle est la différence entre la grille CSS et Flexbox ?
Grille et flexbox . Les bases différence entre la grille CSS Mise en page et Boîte flexible CSS La mise en page est que boîte flexible a été conçu pour la mise en page dans une dimension - une ligne ou une colonne. Grille a été conçu pour une mise en page en deux dimensions - lignes et colonnes en même temps.
Conseillé:
Comment créer une mise en page de grille en CSS ?

Rappelons les quatre étapes essentielles : Créer un élément conteneur, et le déclarer display: grid;. Utilisez ce même conteneur pour définir les pistes de grille à l'aide des propriétés grid-template-columns et grid-template-rows. Placez les éléments enfants dans le conteneur. Spécifiez les tailles de gouttière à l'aide des propriétés grid-gap
Comment faire une grille carrée ?

Pour dessiner la grille : Chaque carré mesure 1 pouce carré. Pour dessiner cette grille, placez votre règle en haut du papier et faites une petite marque à chaque centimètre. Placez la règle au bas du papier et faites la même chose. Utilisez ensuite la règle pour tracer une ligne droite reliant chaque point en bas à son partenaire en haut
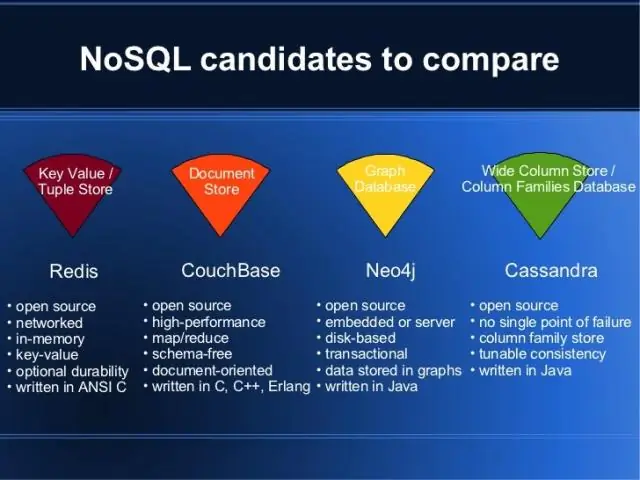
Quand dois-je utiliser une approche NoSQL vs Rdbms ?

En général, il faut envisager un SGBDR si l'on a des transactions multi-lignes et des jointures complexes. Dans une base de données NoSQL comme MongoDB, par exemple, un document (aka objet complexe) peut être l'équivalent de lignes jointes sur plusieurs tables, et la cohérence est garantie au sein de cet objet
Pourquoi les gens ont-ils une grille à glace ?

Grille est l'argot pour le visage et la glace est pour la froideur. C'était le regard sur le visage des enfants qui étaient hors de la rue et en danger. C'était leur façon d'avoir l'air dur tout en étant déprimé à l'intérieur. Joy les déplace dans le Bronx parce qu'elle a besoin d'aide avec les enfants, et ses parents y vivent et peuvent fournir cette aide
Dois-je utiliser une bande latérale supérieure ou inférieure ?

Dans les communications radio, une bande latérale est une bande de fréquences supérieures ou inférieures à la fréquence porteuse, résultant du processus de modulation. Les composants du signal au-dessus de la fréquence porteuse constituent la bande latérale supérieure (USB), et ceux en dessous de la fréquence porteuse constituent la bande latérale inférieure (LSB)
