
Table des matières:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Dernière modifié 2025-01-22 17:24.
Procédure
- Exécutez le NativeScript Client acolyte.
- Clique sur le Créer ou sélectionnez Fichier → Créer .
- Sélectionnez une catégorie de modèle.
- Sélectionnez un type de projet.
- Sélectionnez un modèle.
- Dans le Application Zone de texte Nom, saisissez un nom pour votre application .
- Dans le dossier du projet, cliquez sur Parcourir pour définir un emplacement de stockage pour votre application .
De même, comment créer une application NativeScript ?
Pour ouvrir le construire afficher, sélectionnez Exécuter, puis Construire . Sélectionner Android pour la plate-forme cible, choisissez un Construire Tapez et laissez la configuration à déboguer. Clique sur le Construire bouton pour démarrer imeuble les application . La première construire peut prendre plus de temps car le application subit une complète construire.
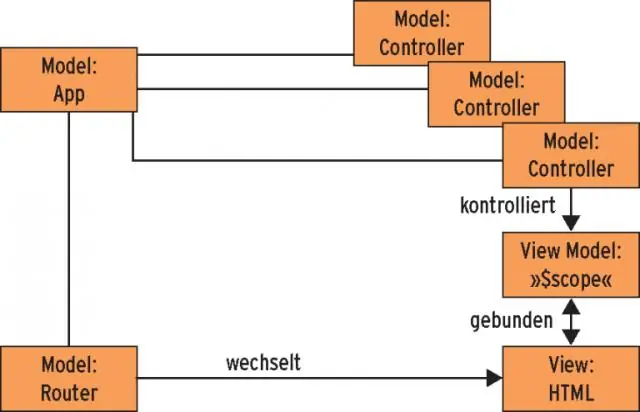
On peut également se demander: pouvons-nous créer une application mobile en utilisant angulaire ? Avec NativeScript et Angulaire , une base de code unique (et un ensemble de compétences) pouvez être habitué à créer la toile applications et natif applications mobiles avec Performances et puissance 100% natives. Des animations fluides, un accès direct à 100% des API natives de la plate-forme, c'est assez incroyable. Trois plateformes: iOS, Android , et Web.
De même, il est demandé, comment créer un composant dans NativeScript ?
Pour créer un composant dans un module, exécutez:
- tns générer un composant
- tns g c
Comment créer une application mobile ?
Allons-y
- Étape 1: Définissez vos objectifs avec une application mobile.
- Étape 2: Présentez les fonctionnalités et les fonctionnalités de votre application.
- Étape 3: Recherchez les concurrents de votre application.
- Étape 4: Wireframe de votre application et création de cas d'utilisation de votre application.
- Étape 5: Testez les wireframes de votre application.
- Étape 6: Révisez votre application en fonction des commentaires.
- Étape 7: choisissez un chemin de développement d'application.
Conseillé:
Comment créer une application de bureau à distance ?

Pour autoriser les connexions à distance sur l'ordinateur que vous souhaitez connecter à Open System en cliquant sur le bouton Démarrer., en cliquant avec le bouton droit sur Ordinateur, puis en cliquant sur Propriétés. Cliquez sur Paramètres distants. Cliquez sur Sélectionner des utilisateurs. Dans la boîte de dialogue Utilisateurs du Bureau à distance, cliquez sur Ajouter. Dans la boîte de dialogue Sélectionner des utilisateurs ou des groupes, procédez comme suit :
Comment créer une application lambda ?

Créer une application pour un déploiement de fonction AWS Lambda (console) Dans le volet de navigation, développez Déployer et choisissez Mise en route. Sur la page Créer une application, choisissez Utiliser CodeDeploy. Entrez le nom de votre application dans Nom de l'application. Depuis la plateforme de calcul, choisissez AWS Lambda. Choisissez Créer une application
Comment créer une application instantanée pour Android ?

Pour créer un nouveau module de fonctionnalité pour Google PlayInstant, procédez comme suit : Dans Android Studio, sélectionnez Fichier > Nouveau > Nouveau module Dans la fenêtre Créer un nouveau module qui apparaît, choisissez Application instantanée. Cliquez sur Suivant. Donnez un nom au nouveau module de fonctionnalité. Ce guide l'appelle « instantané ». Cliquez sur Terminer
Comment créer une application Web dynamique ?

Pour créer un nouveau projet Web dynamique, procédez comme suit : Ouvrez la perspective Java EE. Dans l'explorateur de projets, cliquez avec le bouton droit sur Projets Web dynamiques et sélectionnez Nouveau > Projet Web dynamique dans le menu contextuel. L'assistant Nouveau projet Web dynamique démarre. Suivez les invites de l'assistant de projet
Comment créer une application Go ?

Pour configurer votre fichier main.go : Dans votre dossier go-app/, créez un fichier main.go. Ajoutez l'instruction package main pour traiter votre code comme un programme exécutable : package main. Importez les packages suivants : appengine/go11x/helloworld/helloworld.go. Définissez votre gestionnaire HTTP : Enregistrez votre gestionnaire HTTP :
